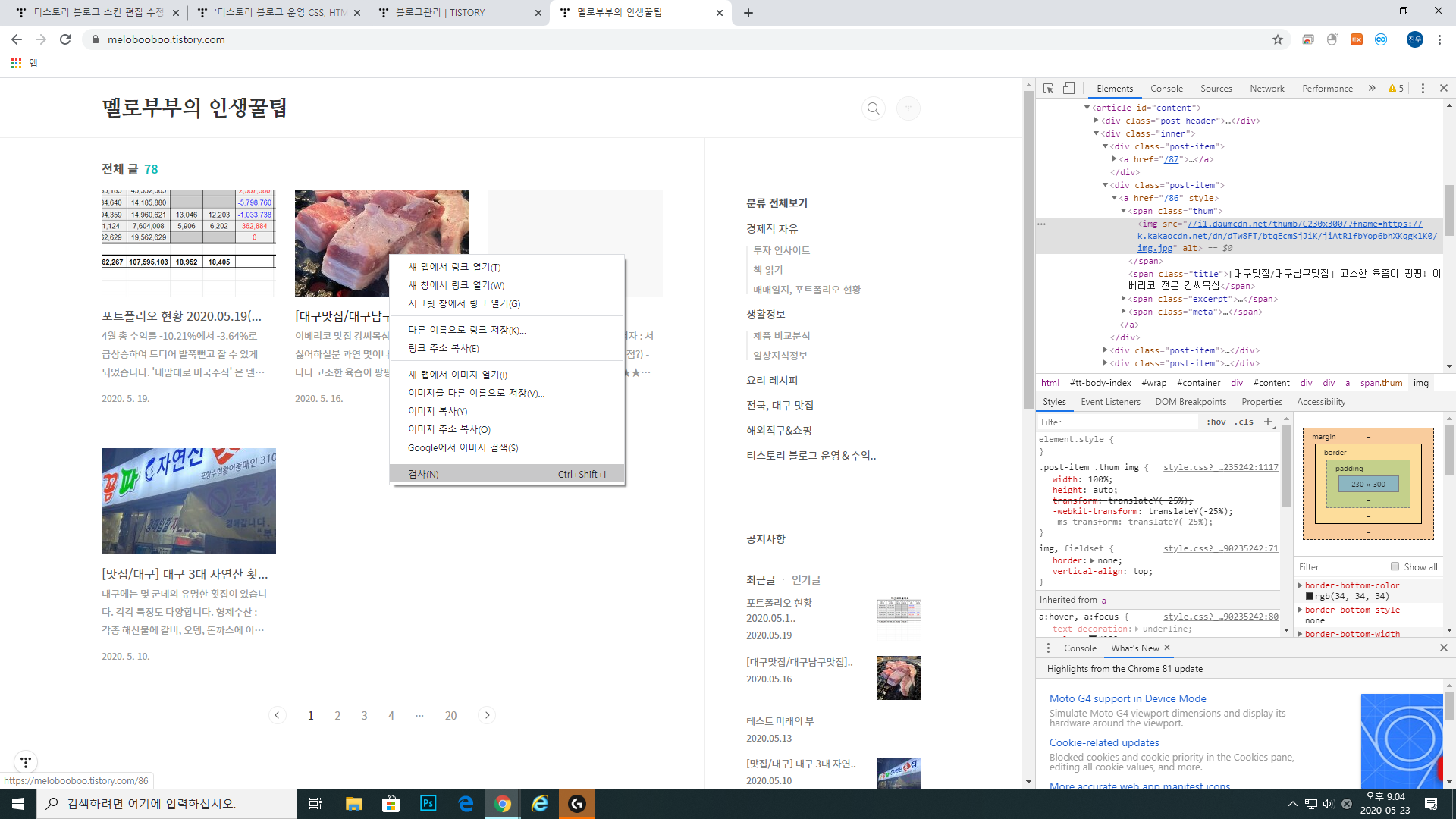
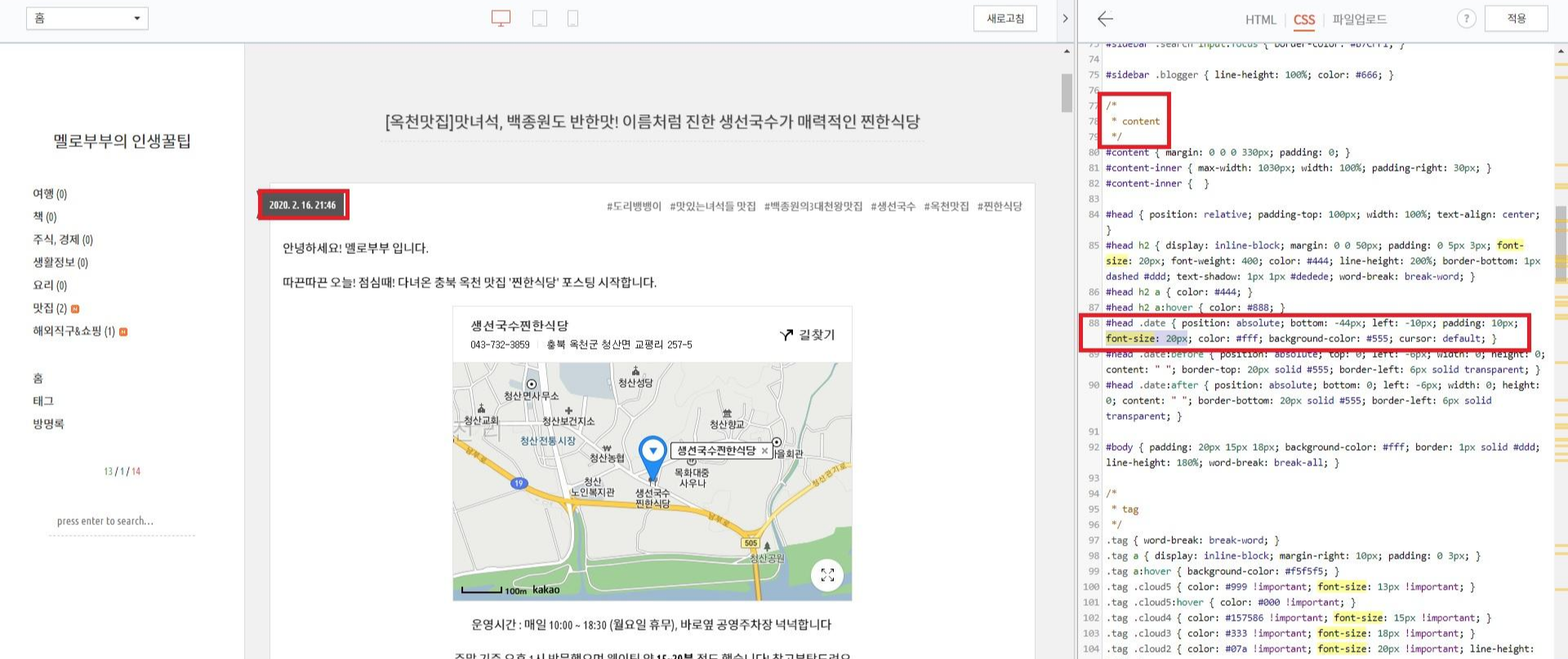
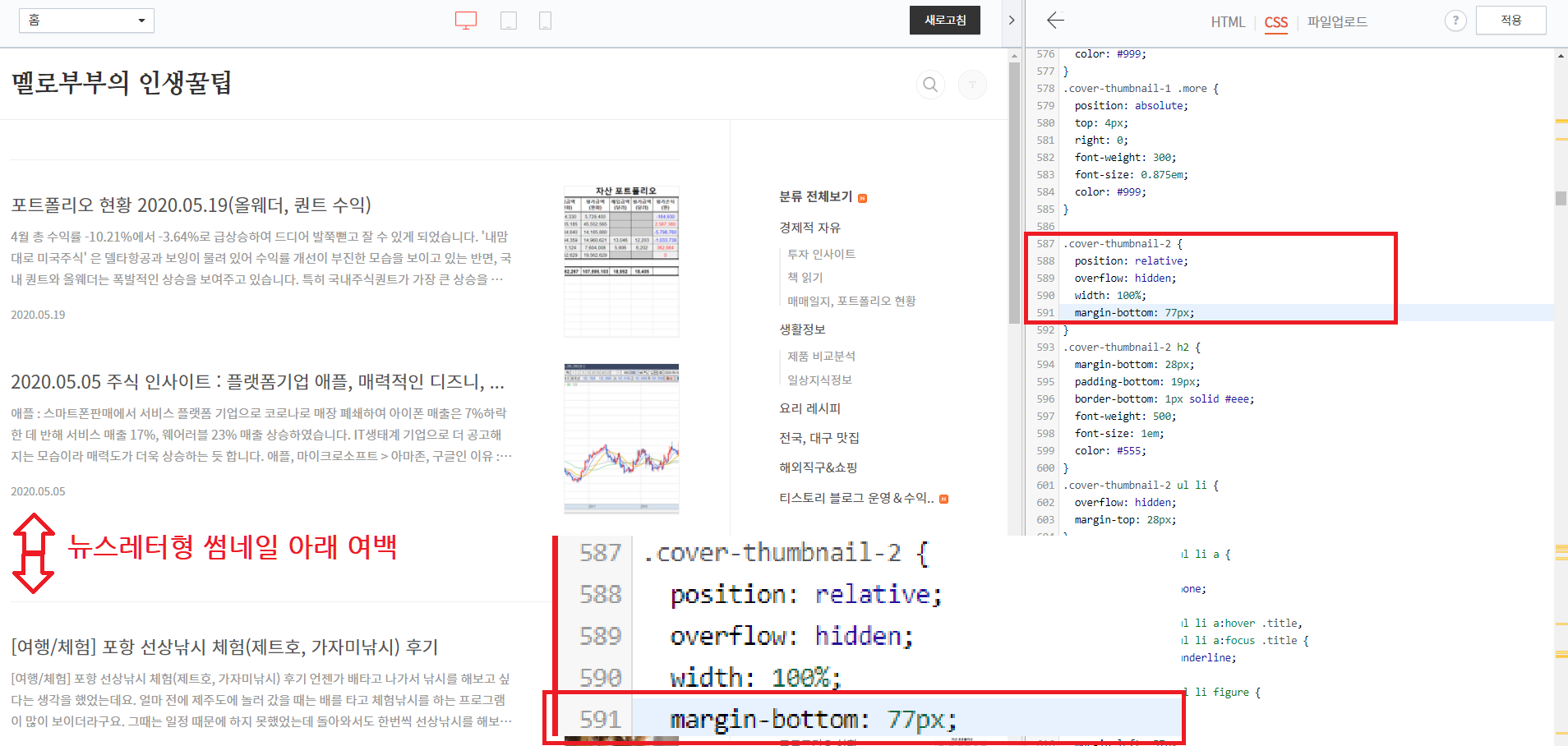
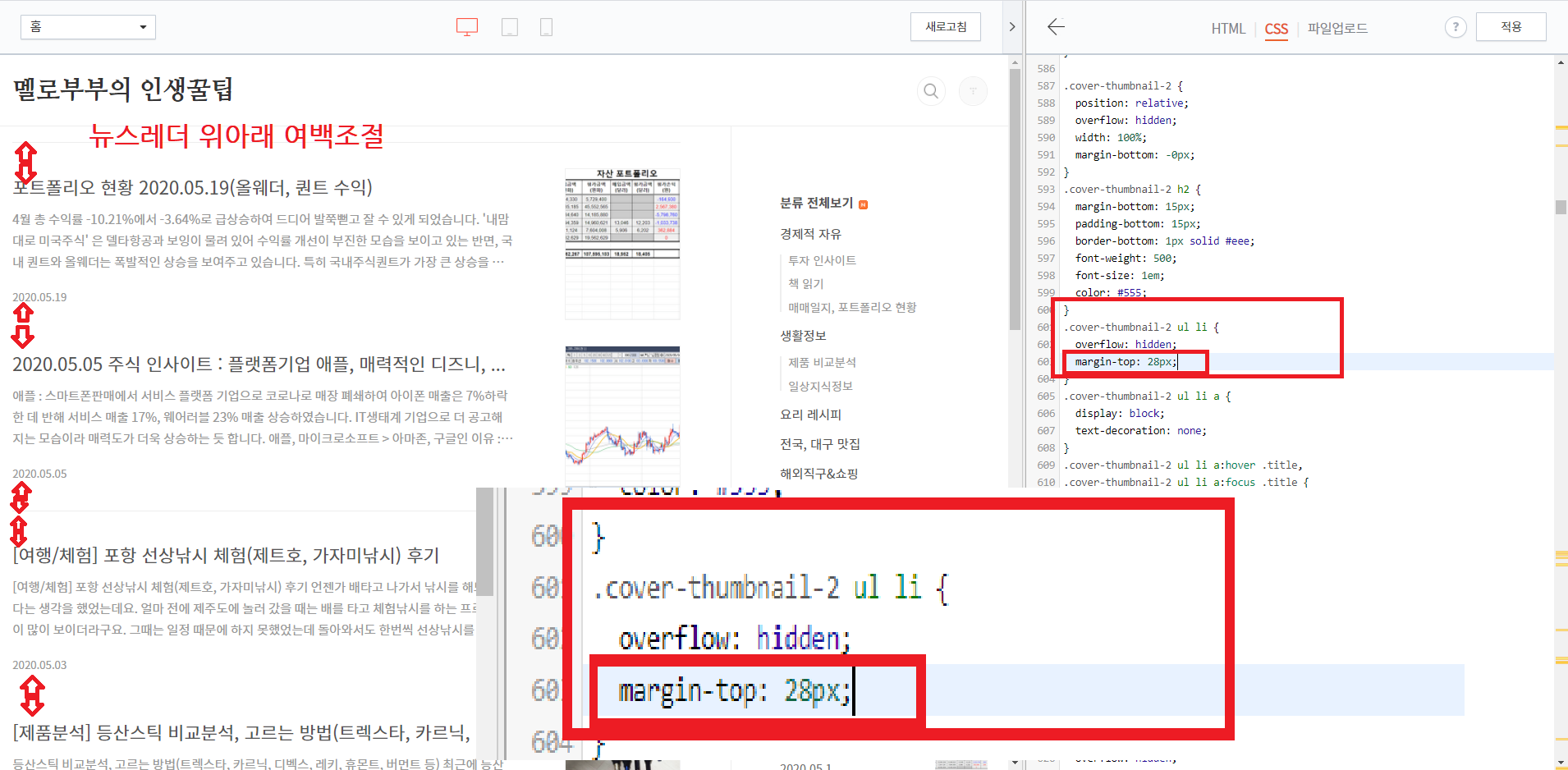
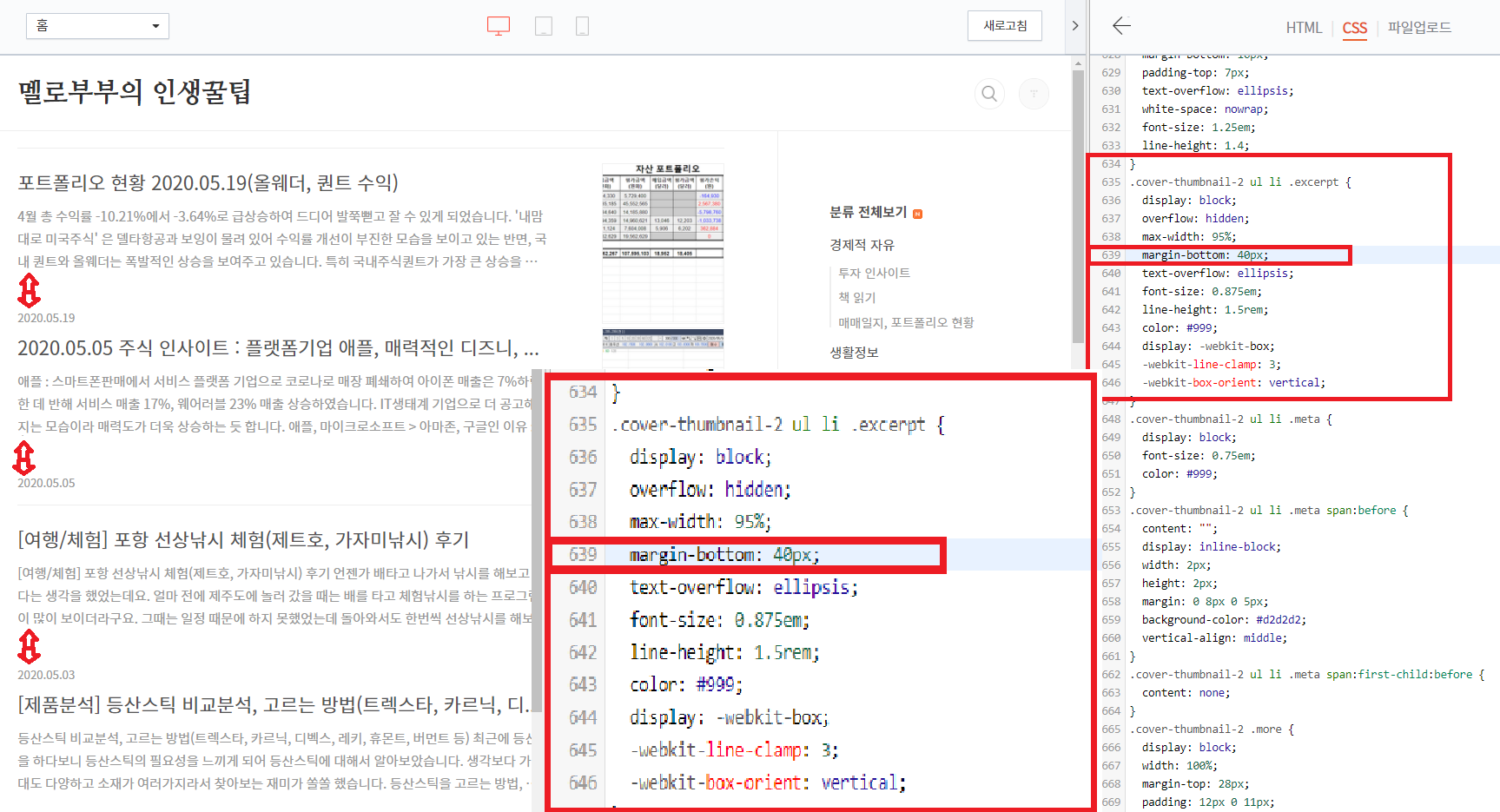
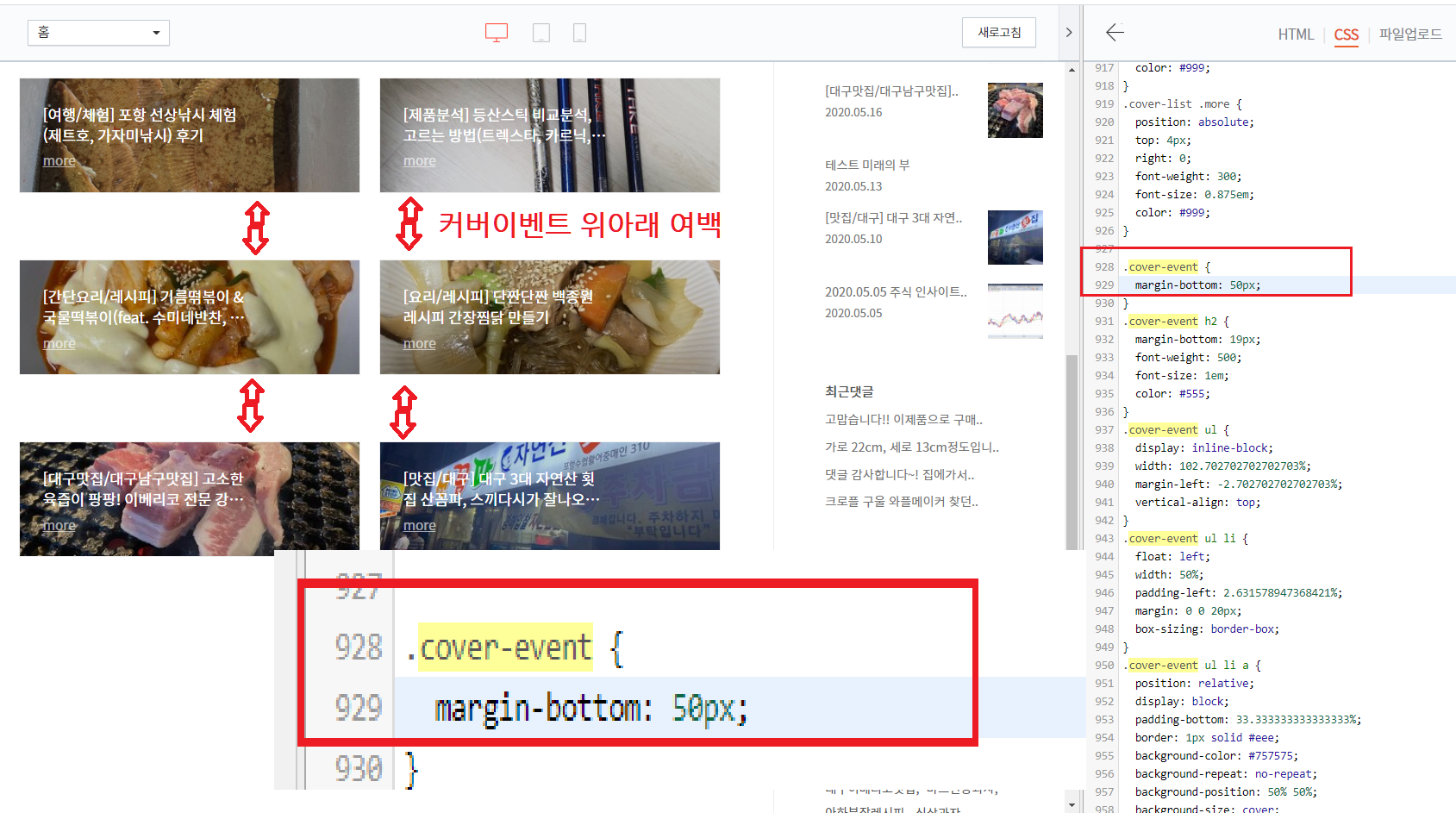
중요 팁!!! 크롬 '검사(Ctrl+Shift+I)' 기능으로 CSS 파악하기

크롬에서만 가능한 기능입니다! 수정하고싶으신 곳에 오른쪽 마우스 버튼을 누르면 맨 아래 '검사' 버튼이 있습니다. 해당 버튼을 누르면 오른쪽에 개발자 도구 편집창이 뜨면서 코드를 보여줍니다. 여기서 어떤 코드를 수정하면 될지 확인이 가능한데요. 예를 들면 여기서는 content, post_header, post_item 과 연결되어 있음을 확인가능하므로, 해당 코드를 수정하면 됩니다!
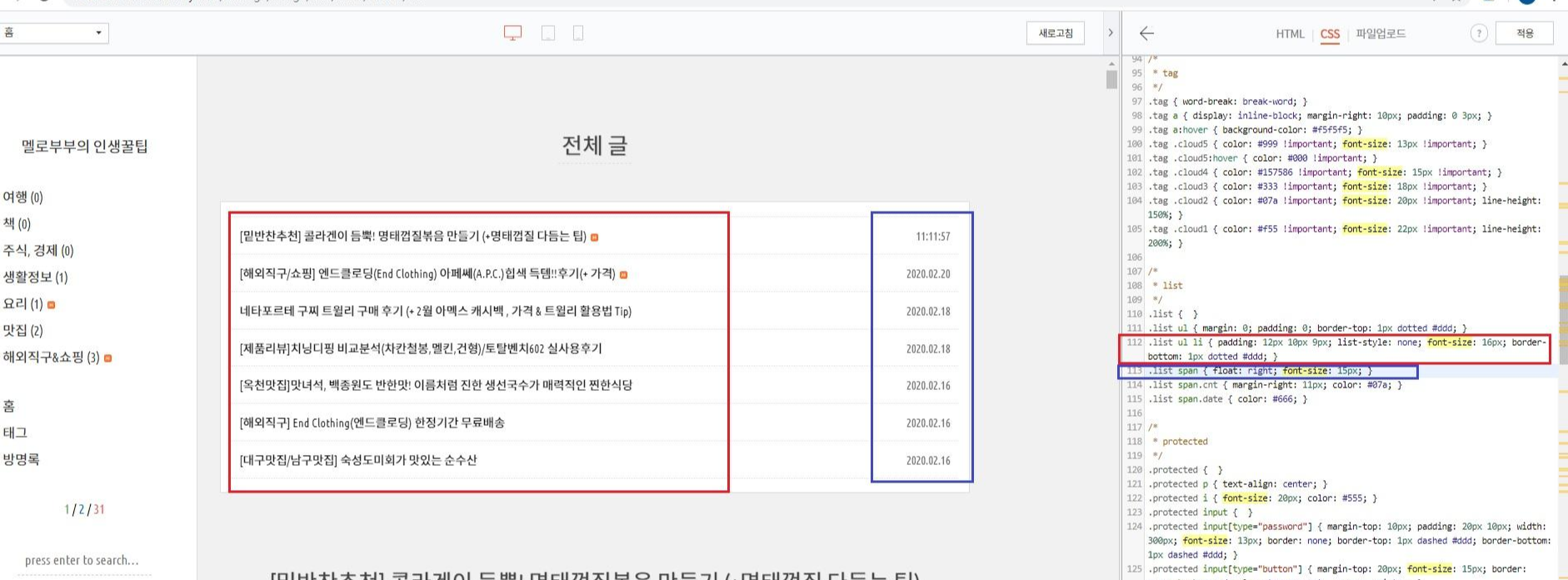
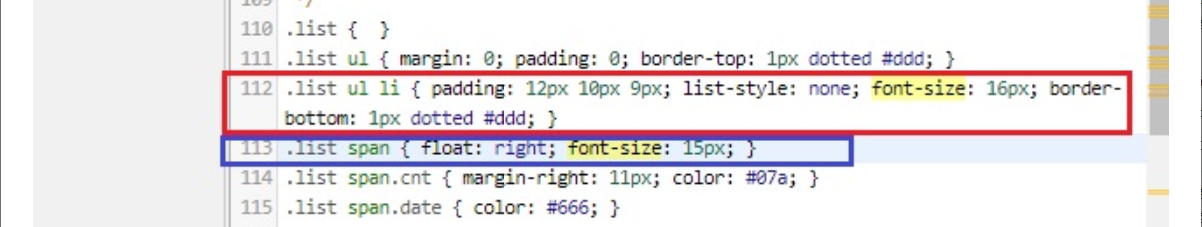
홈페이지 글 리스트 CSS 부분(빨간색:제목, 파란색:날짜) 폰트 사이즈 조절


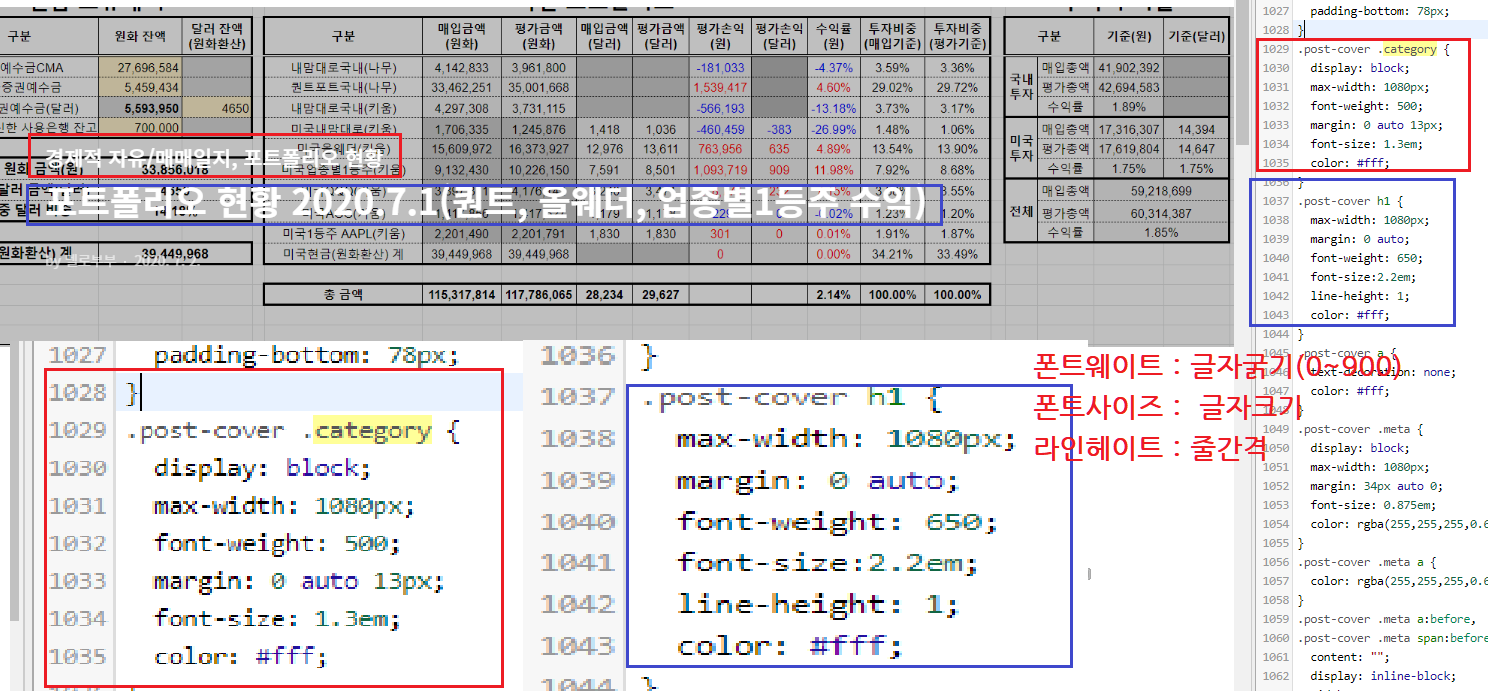
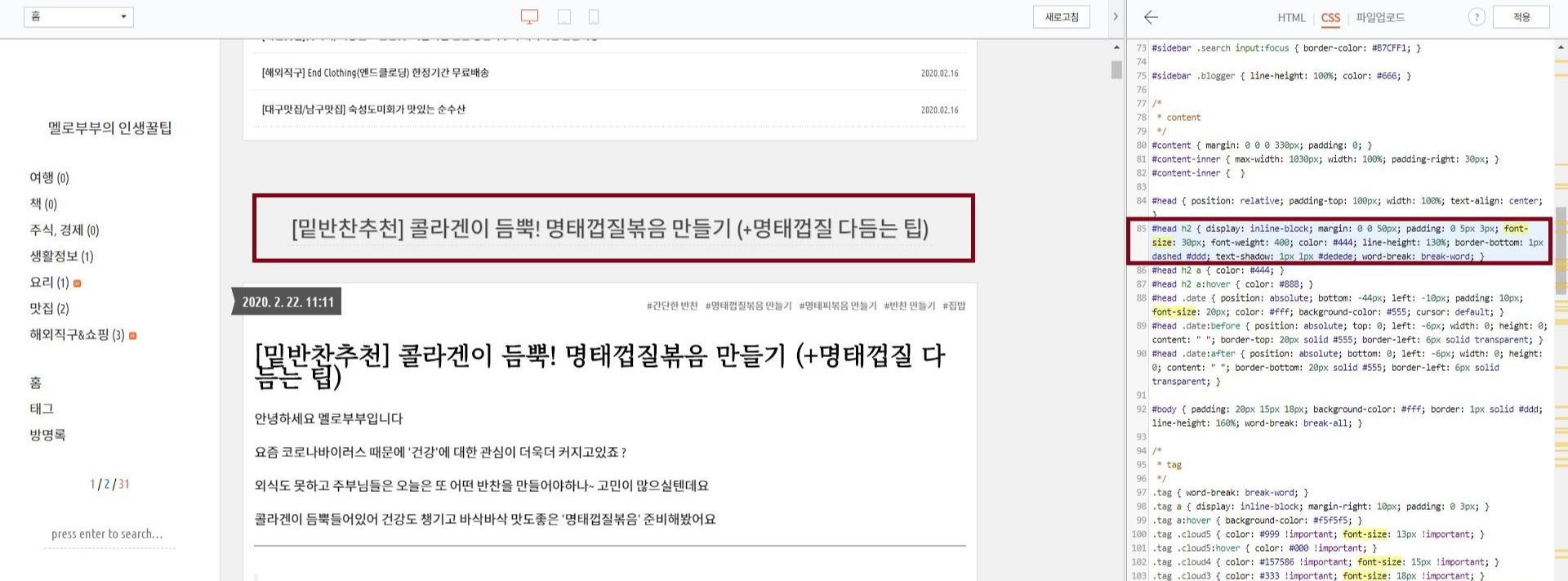
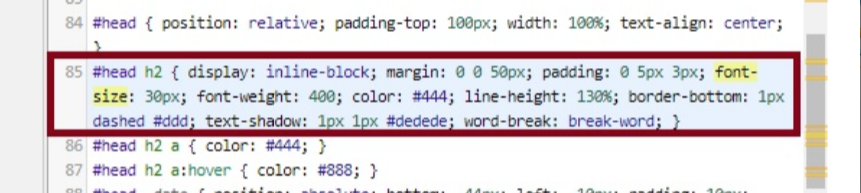
CSS 본문 글 제목 글자굵기, 크기 변경

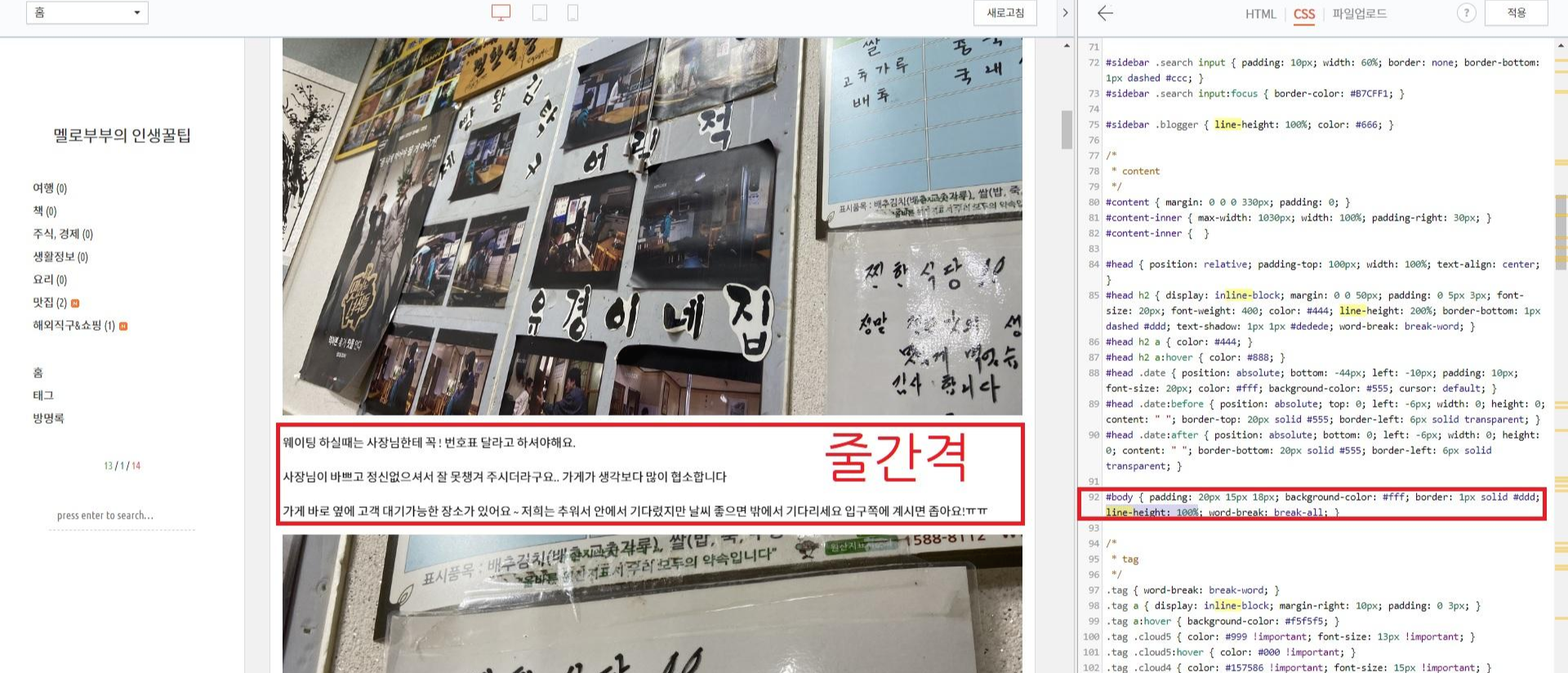
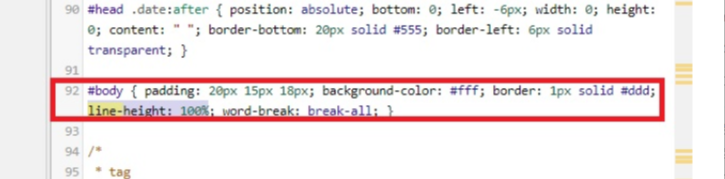
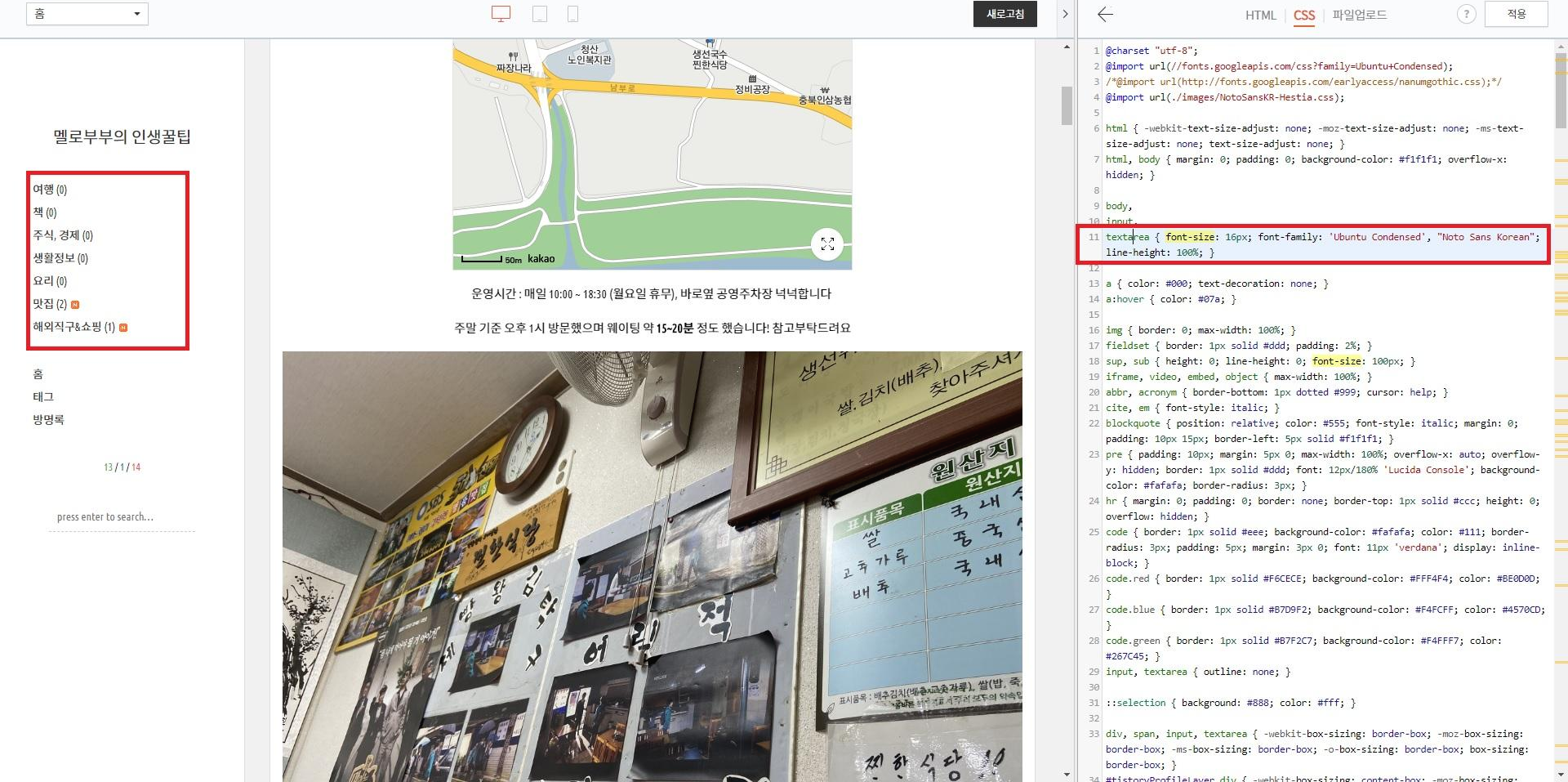
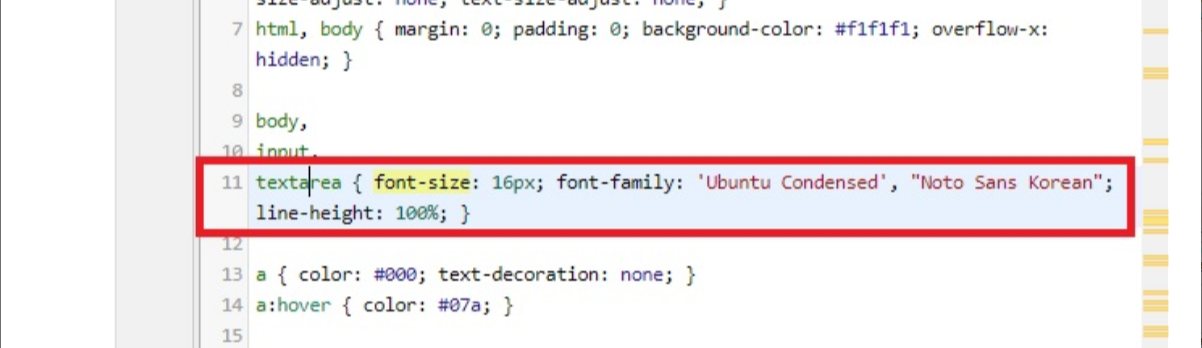
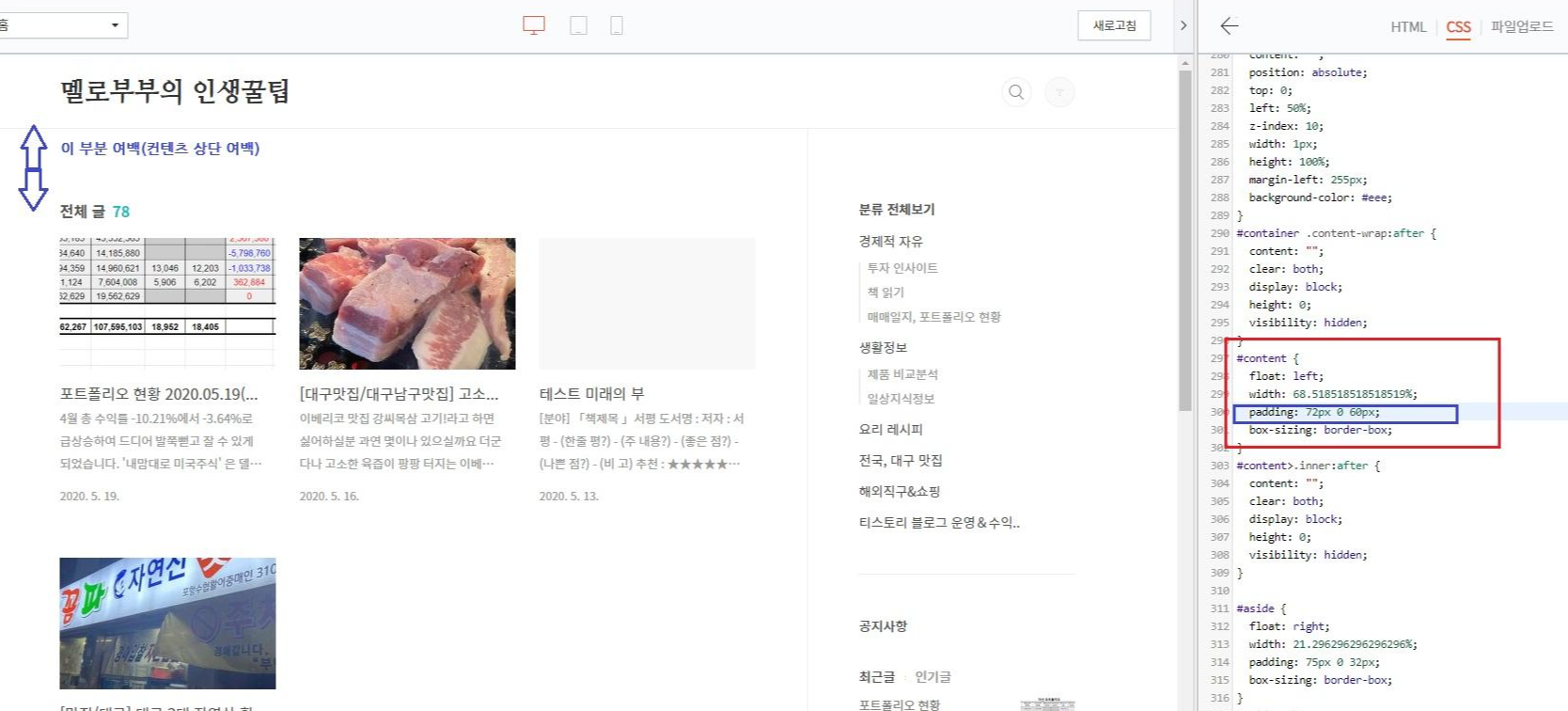
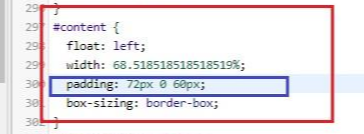
본문 줄간격 조절


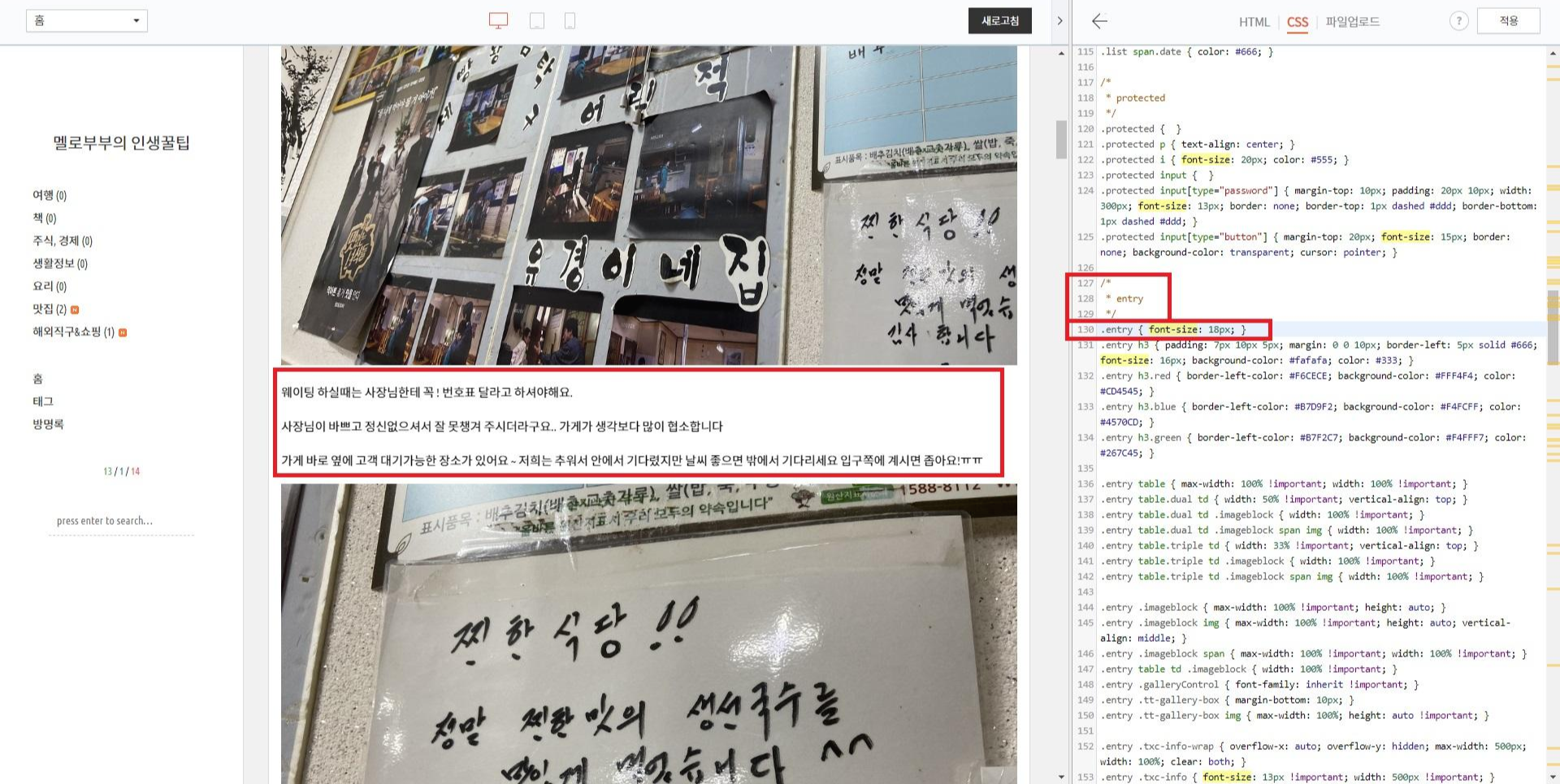
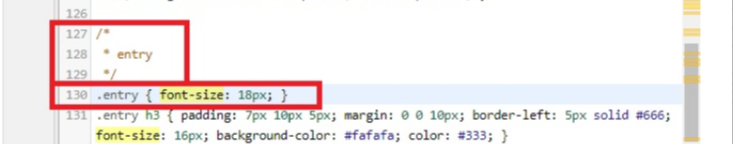
■ 다른 스킨의 경우 'entry'를 찾아 아래에서 line-height: 뒤의 숫자를 바꿔줍니다(기본 2)
※ 꿀팁 : (margin-bottom: 뒤의 숫자를 바꿔주면 단락(p)구분 시 여백공간을 조절할 수 있습니다. 1px로 하니, <br>처럼 똑같이 됩니다!!!
.entry-content p {
margin-bottom: 1px;
word-break: break-all;
font-size: 1em;
line-height: 1.7;
color: #555;
본문 글자 크기 조절


글 제목 글자 크기 조절


사이드바 카테고리 글자크기 조절


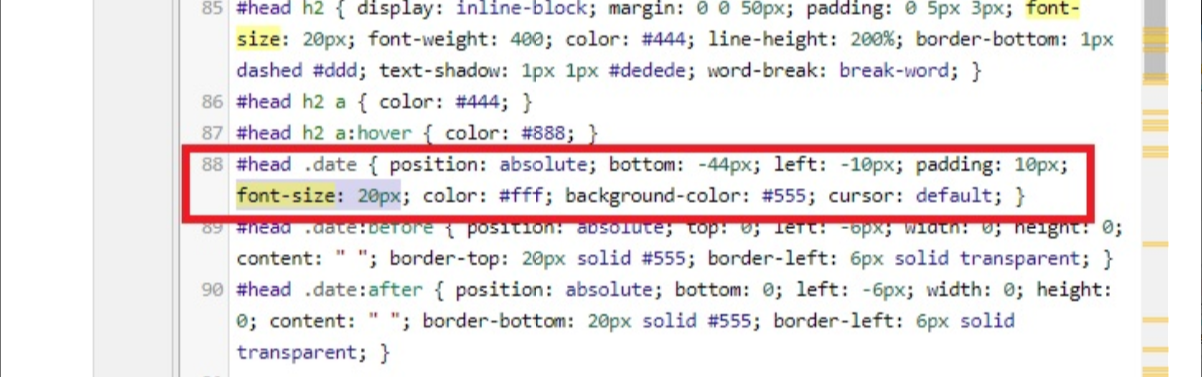
'날짜' 글자 크기 조절








표(table)관련 HTML
<table style="border-collapse: collapse; width: 100%;" border="1">
=> 표 내부에 여백이 없게 나옴
<table style="border-collapse: collapse; width: 100%;" border="1" data-ke-style="style4">
=> 표 내부에 여백이 생김
블로그 운영시 유용한 사이트 링크
★ CSS, HTML 강좌 블로그 : https://blog.naver.com/mathesis_time/221610656595
구글 애드센스 초보자 가이드 블로그 : https://jeongyoon.tistory.com/309?category=817761
HTML 정리 블로그(티스토리 관련글 1개) : https://jamssoft.tistory.com/99
HTML 관련 고급 정보★ : https://yesbe.tistory.com/80
HTML 고급정보2 : https://engineerbook.tistory.com/66
HTML 관련 정리
<br> break태그, 단순한 줄바꿈. 화면상에서만 끊는 것.
<p> 내용 </p> 단락 구분
<h3> 제목 </h3> 제목 크기3 최대가 1, 최소크기가 6, 자동 줄바꿈이 됨 (검색시 제목으로 우선순위가 있다)
<li> </li> 태그 : 리스트를 만들 때 쓴다. (점이 찍힌다)
<ul> 태그 : unordered list 리스트 간에 구분할 때 쓴다.
<ol> </ol>태그 : Ordered list 리스트 그룹에 감싸주면 넘버링 해준다.
예시
<ol>
<li> 리스트 </li>
<li> 리스트 </li>
<li> 리스트 </li>
</ol>
결과
1. 리스트
2. 리스트
3. 리스트
본문 글자 크기 지정하기 : <font size="크기"> 본문 내용 </font> 크기는 1~7까지의 숫자로 지정할 수 있고, px나 pt단위로 입력
˚ 본문 글자 색깔 지정하기 : <font color="색상"> 본문 내용 </font> 색상은 #xxxxxx 임의의 6개 코드값으로 입력
˚ 본문 글자 글꼴 지정하기 : <font face="글꼴"> 본문 내용 </font>
<!doctype html> : 해당 웹페이지가 HTML로 만들어졌다는 것을 표현하는 코드
<title>태그와 <meta> 태그는 본문에 해당하는 것이 아닌 본문을 설명하는 정보로 본문 밖에서 다른 태그로 분리하여 정리해야 한다.
<blockquote> 인용할 내용</blockquote>
<hr>태그는수평선을 그어주는 태그는입니다. 수평선 태그는 말 그대로 수평선을 그려 주는 태그입니다. <hr>안에 앞서 배웠던 크기나, 위치 색상등을 지정 해 줄 수 있습니다.
수평선의 크기를 나타낼때: <hr size="npx"> (n=1~n까지의 숫자를 픽셀수로 계산)
수평선의 길이를 나타낼때: <hr width="가로 폭"> (가로 폭에 대한 비율로 지정하거나 특정 수치를 입력)
수평선의 색상를 나타낼때: <hr color="색상"> (HTML, 글자에 관한 태그_font의 기본속성 알기-참고)
수평선의 위치를 나타낼때: <hr align="위치"> (HTML문서의 제목과 관련한 태그를 배우자.-참고)
수평선의 음영과 입체를 나타내지 않게 할때: noshade를 추가
예시)
<html>
<head>
<title>수평선 태그</title>
</head>
<body>
<h2> 수평선 그리기 </h2>
수편선 그리기<p><hr>
수평선 20px 굵기로 그리기<p><hr size="20px">
수평선 100px 길이로 그리기<p><hr width="100px">
수평선 빨강색으로 그리기 <p><hr color="#ff0000">
수평선 왼쪽으로 위치 지정하기 <p><hr align="left" width="200px">
수평선 음영 지우기 <p><hr size="20px" width="300px" align= left color="#000000" noshade>
</body>
</html>
<title> </title> 웹페이지의 제목 (검색엔진에서 가장 중요)
<head> 태그 : 본문을 설명하는 태그를 감싸는 태그
<body> 태그 : 본문을 감싸는 태그
<html> 태그 : <head>태그와 <body>태그를 감싸는 태그
<!doctype html> : 해당 웹페이지가 HTML로 만들어졌다는 것을 표현하는 코드
<title>태그와 <meta> 태그는 본문에 해당하는 것이 아닌 본문을 설명하는 정보로 본문 밖에서 다른 태그로 분리하여 정리해야 한다.
본문은 <body>태그로
본문을 설명하는 태그는 <head>태그로 정리한다.
<a> 태그 : 링크(link)를 의미하는 태그 (앵커, 닻을 의미)
target="_blank" : 새창에서 페이지 열기 속성
title="html5specification" : 링크가 어떤 내용을 담고 있는지를 툴팁으로 보여주는 속성
<!--내용-->은 HTML에서 주석으로 사용됩니다. 따라서 사이트에는 영향을 끼치지 않지만, 관리자가 추후 HTML 편집을 할 때에 알아보기 편합니다.
ex) 메타태그를 붙여넣으면서 따로 <!--구글 웹마스터도구--> 를 넣어놓습니다.
추천 사이트 : 코딩팩토리 https://www.codingfactory.net/
[html/css] 박스모델(width, height, padding, border, pargin 속성)
https://blog.naver.com/yangwon98/221409869518
'블로그 운영, 수익' 카테고리의 다른 글
| 깔끔한 블로그 글작성 팁 #3 '썸네일 만들기' feat. 미리캔버스 (0) | 2020.08.01 |
|---|---|
| 티스토리 예쁘게 글작성하는 팁 #2 '글제목 꾸미기(밑줄넣기)' (0) | 2020.07.28 |
| 티스토리 예쁘게 글작성하는 팁 #1 '글상자 만들기' (0) | 2020.07.26 |
| 티스토리 블로그 "깔끔하고 예쁜 스킨" 찾아 변경하기 (0) | 2020.07.25 |
| 티스토리블로그 구글애드센스 가이드 (0) | 2020.02.29 |








최근댓글